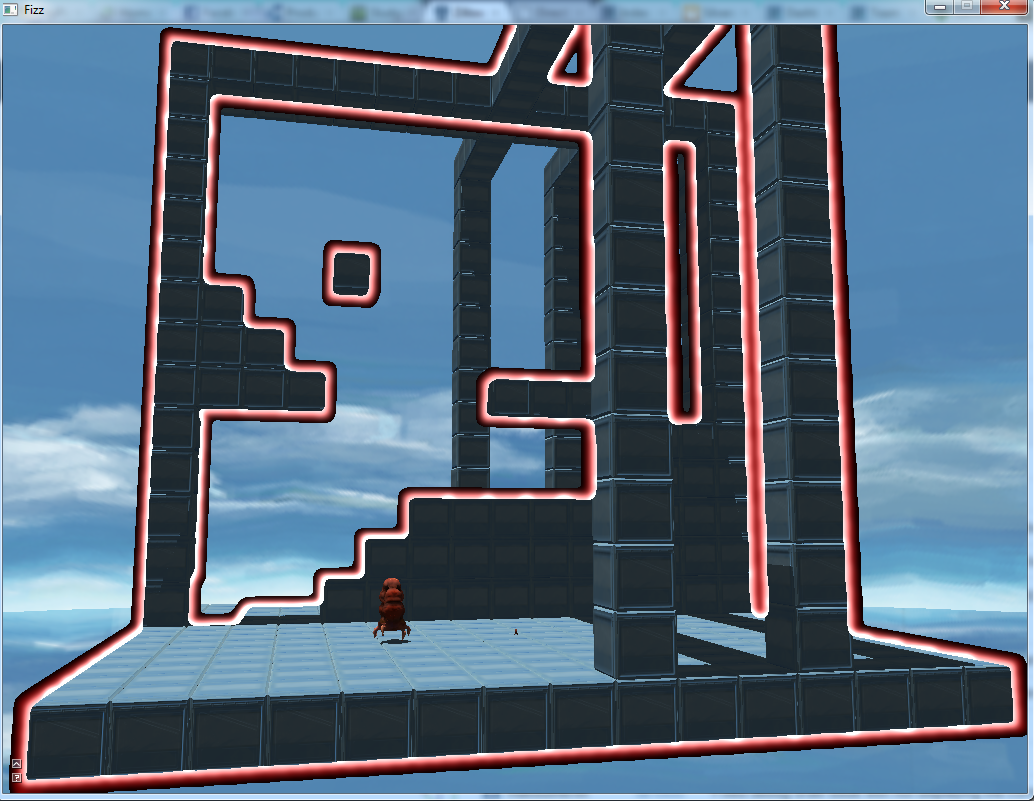
Like I mentioned in my previous post, in implementing my emissive mapping, I had a huge breakthrough that allowed me to fix my runtime glow mapping system to do what I had always intended. While it provided a unique effect, the previous implementation had weird black borders that I couldn’t seem to get rid of and which prevented it from looking like the nice, blurred glow that I wanted. The solution, it turned out, was very simple.
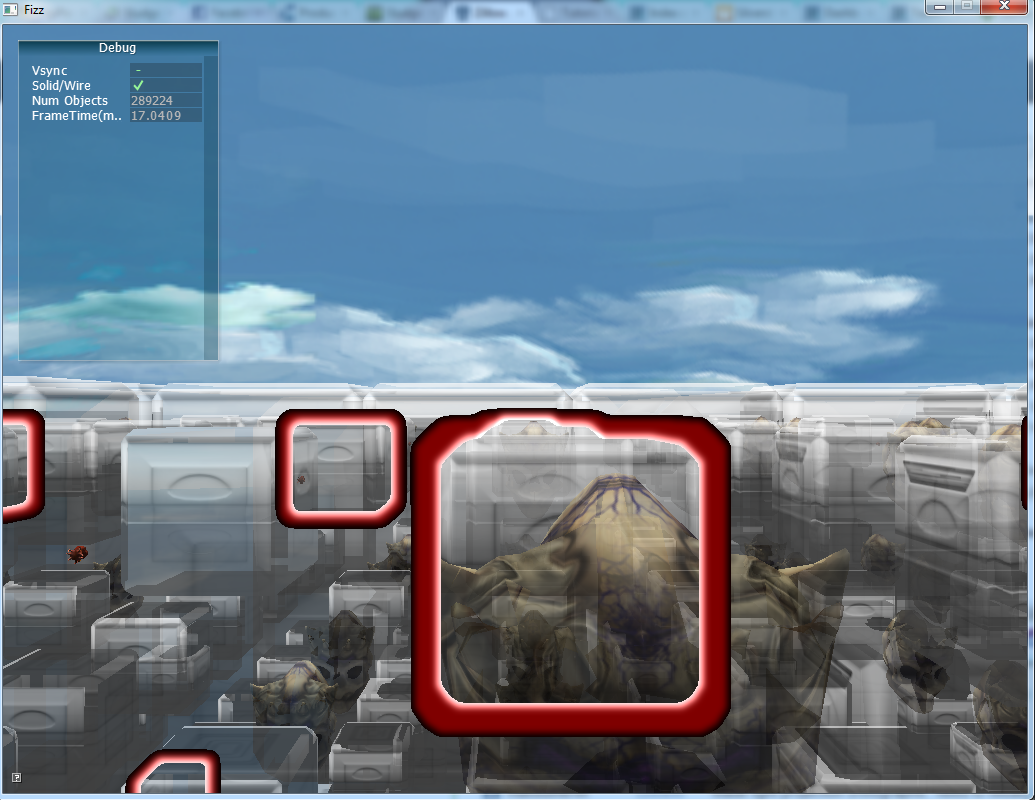
The fix was doing purely additive blending in my post processing. Previously, I had figured that doing this would create an undesired effect were something to be a different color underneath. Looking back, I have no idea why I thought that, it’s obviously wrong. The original test I was performing was just to reject black pixels as a mask and layer on anything else over the final scene. So, it should make perfect sense why there was a black band around the glow outlines; the blur created many pixels that were nearly black, but not quite, so they all passed the test and got layered in. By switching to a pure additive system, the closer to black a pixel was, the less impact it had in the final composite scene. And I finally had the effect I was after the whole time. Like 5 months later. I am smart.
This image was taken on 2/3/13.